İçeriği Okunabilir Kılmak Mühim Bir SEO Stratejisi
Web sitenizi Google’da üst sıralara taşımak adına türlü türlü eylem planları hazırlayıp iyileştirmeler yapılsa da sıklıkla ihmal edilen hususlardan birisi de içeriğimizin şekli unsurları. Font ve satır aralığı basit ve önemsiz görünse de hayat kurtaran önemli iki husus.
İçeriği Okunabilir Kılmanın SEO’ya Ne Gibi Etkisi Olabilir? İçeriğimizi Okunabilir Kılmak Adına Neler Yapabiliriz?
Ziyaretçimiz sitemize girer girmez çıkıyorsa bir yerde yanlışlık yapıyoruz demektir. Sayısı ne kadar çok olursa olsun sayfamızda fazla vakit geçirmeyen, hemen terk etme eğilimi gösteren ziyaretçi kitlesi saman alevi gibidir SEO bağlamında bir getirisi olmaz. Ziyaretçiyi sitede tutmanın önemine ve Hemen Çıkma Oranının mutlaka düşürülmesi gerektiğine önceki yazılarımızda da değinmiştik.
Bu kez olaya çok farklı bir açıdan yaklaşacağız.
Konusunda ihtiyaç duyulan tüm bilgileri içeren, üslubu ve kalitesi oturmuş mükemmel bir ‘özgün’ içerik hazırlamış olabiliriz. Bu içerik rahatça okunabilir olmadığı sürece emin olun hiçbir kıymeti harbiyesi yok. İnsanın en değerli varlıklarından biri olan “gözlerin” fizyolojik yapısını ve de insanın ruhi dünyasını analiz etmek de SEO’nun dolaylı yönden bir parçası.
Öyle ki iç içe girmiş, çok küçük yazılmış, salt metine boğulmuş iletiler gözleri aşırı yorduğu gibi kullanıcıyı da sıkar. Bu fizyolojik ve psikolojik etkilerin tesiri sonucu kullanıcı siteyi terk eder ki bu istediğimiz bir hal değildir.
Peki ne yapabiliriz?
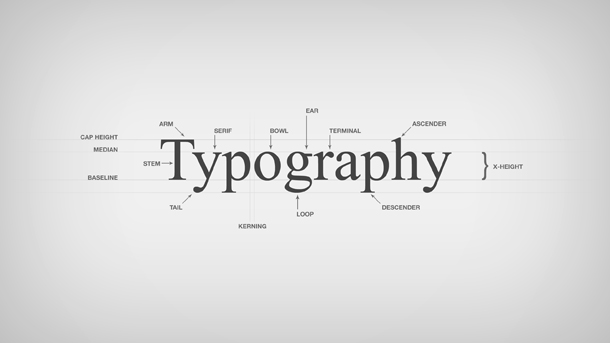
Font
Göze hoş görünen, insan okuma şevki veren isabetli font seçimleri yapmalıyız. Google Font bu konuda size önemli ölçüde yardımcı olacak. Öyle çok süslü seçimler yapmaya gerek yok. Seçtiğiniz fontun Türkçe karakterleri desteklediğinden emin olun ki ş’lerin ğ’lerin ağzı gözü bir yana kaymasın!
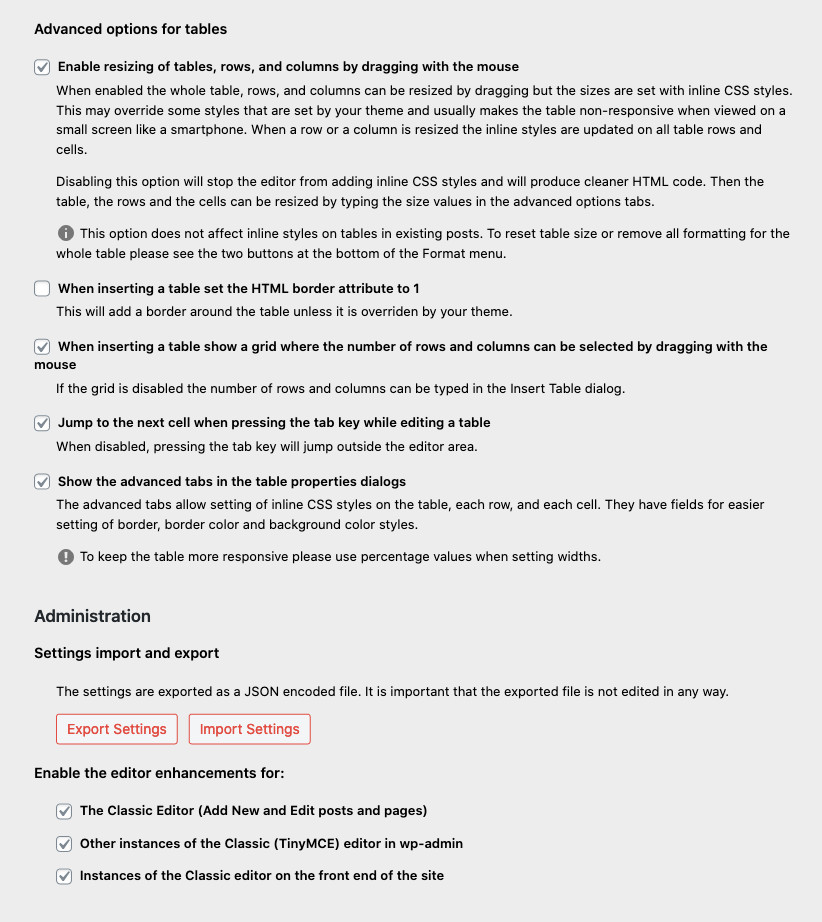
Yazı Puntosu
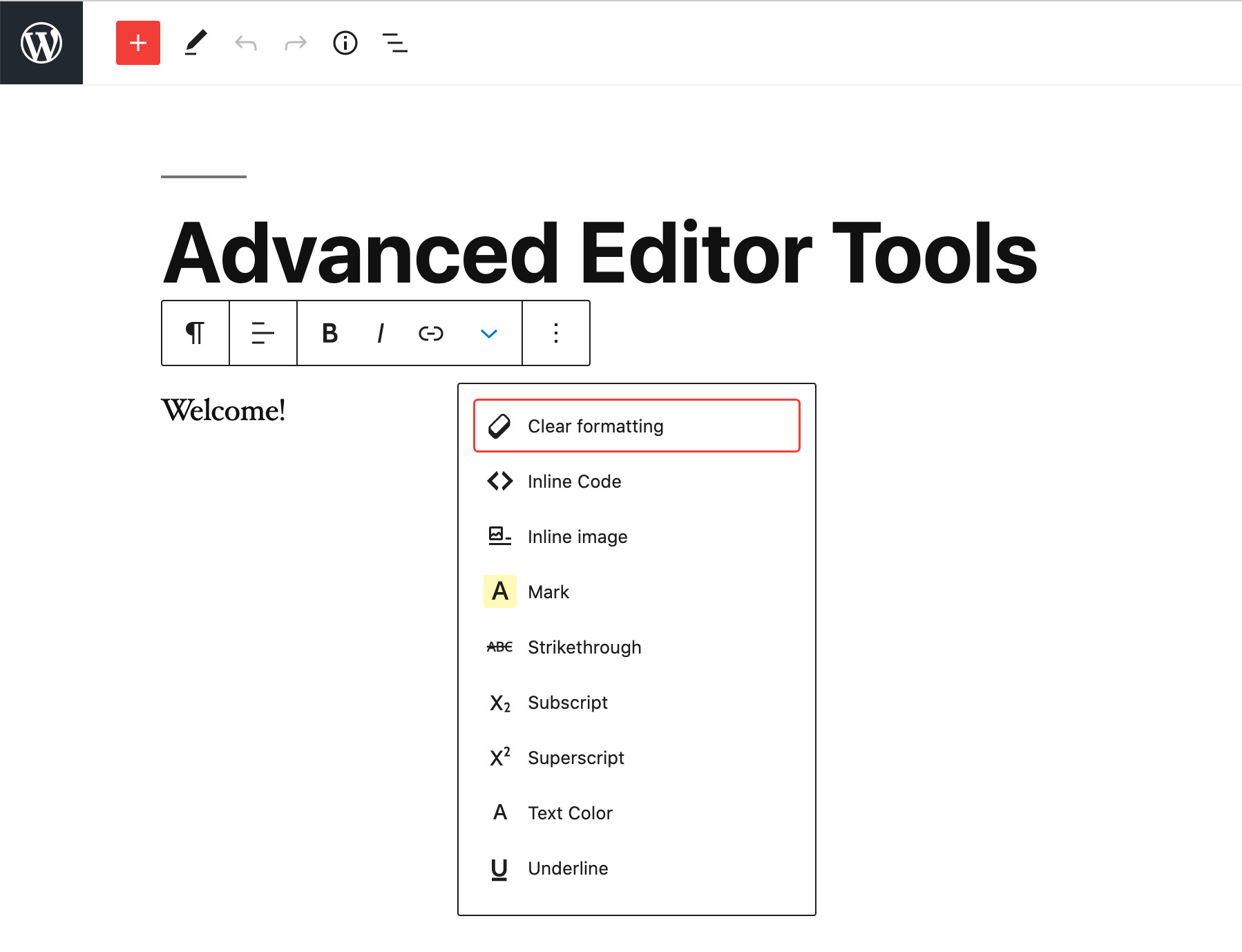
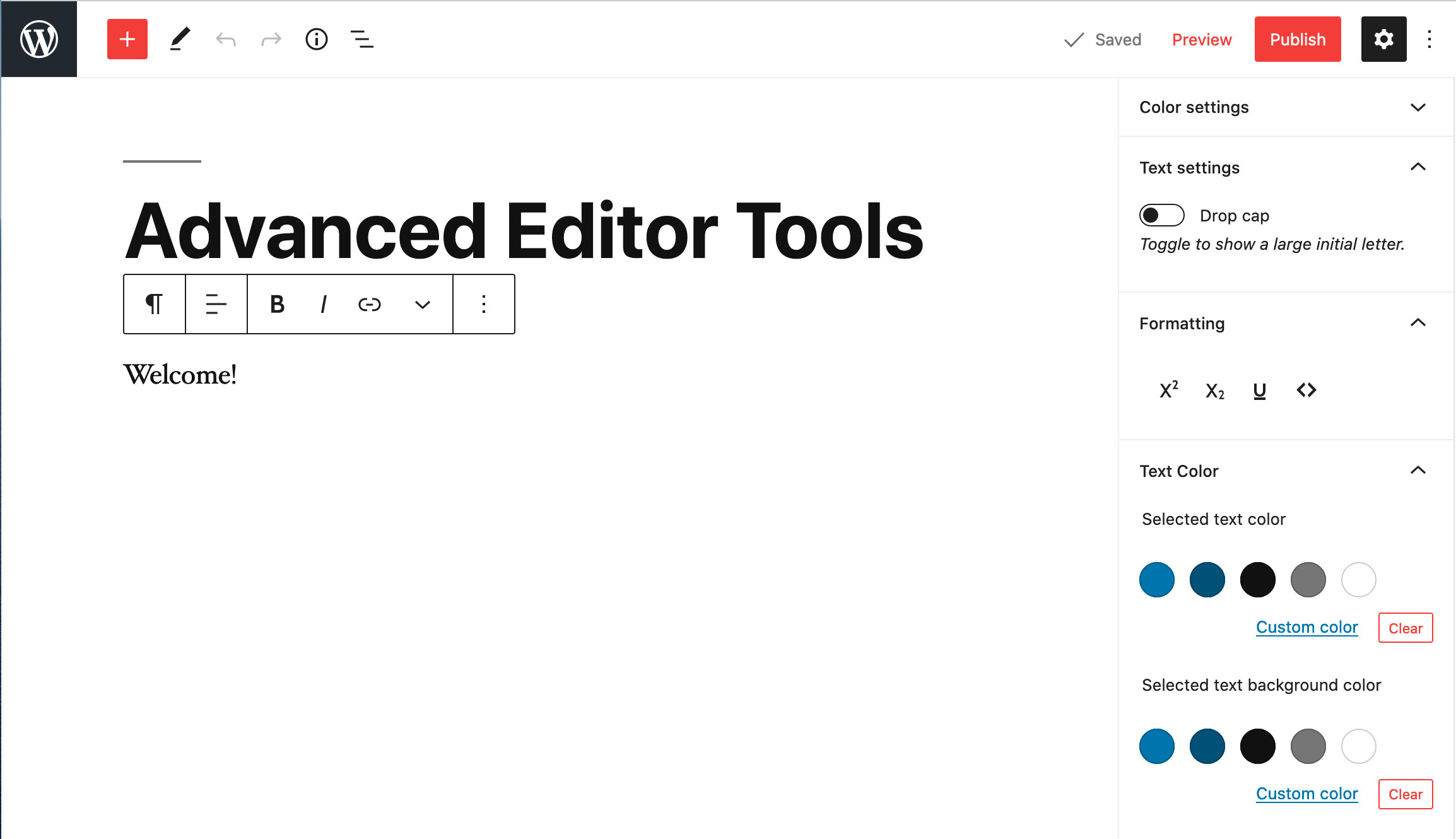
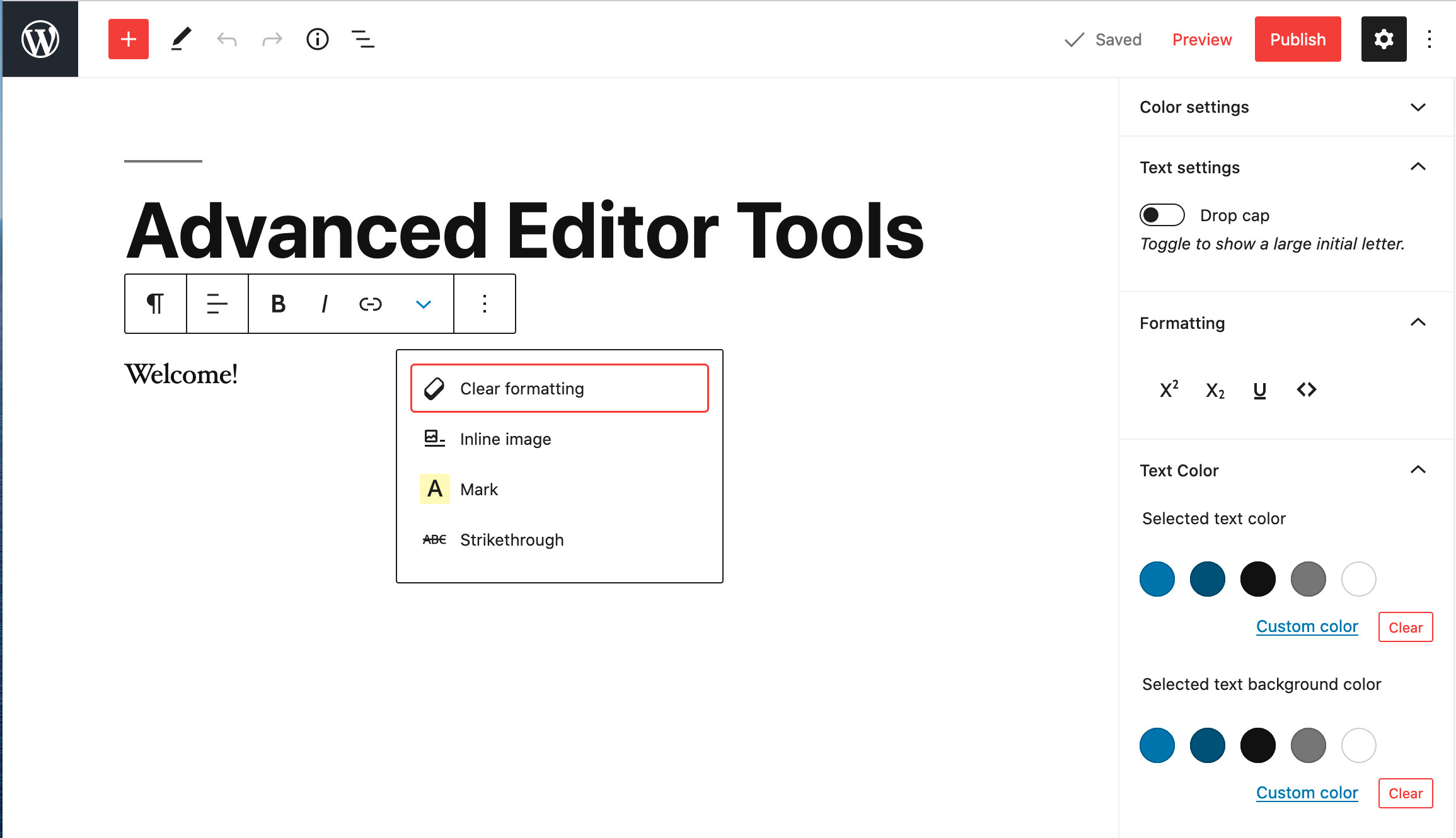
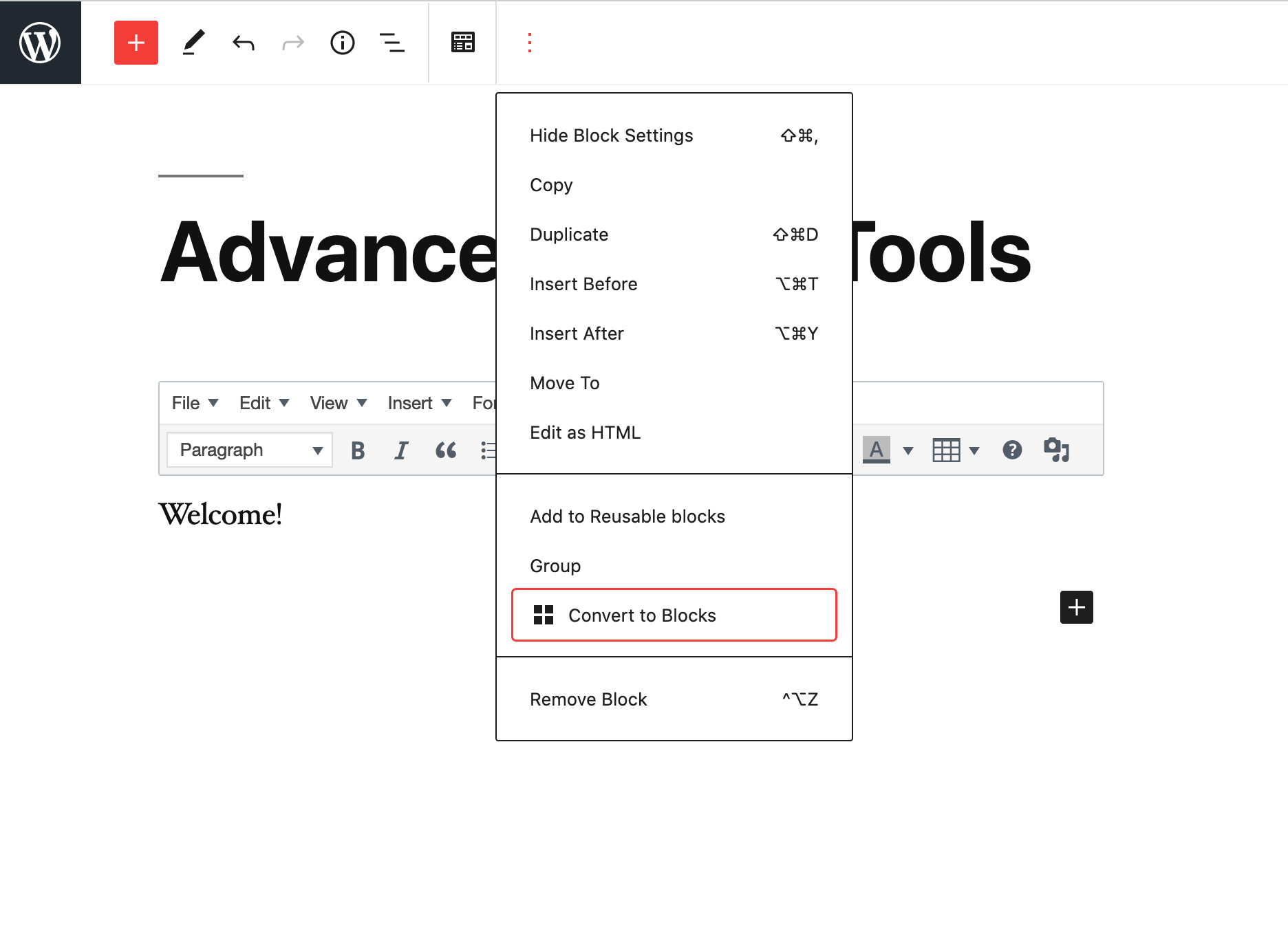
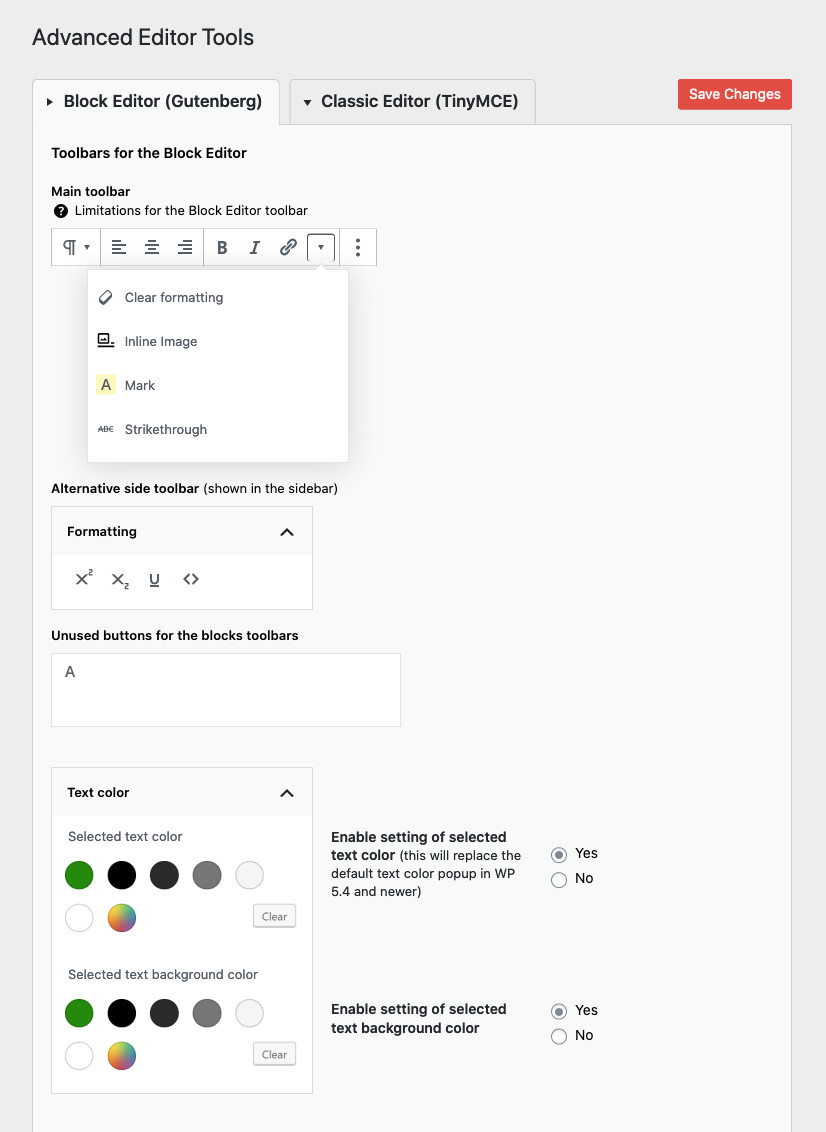
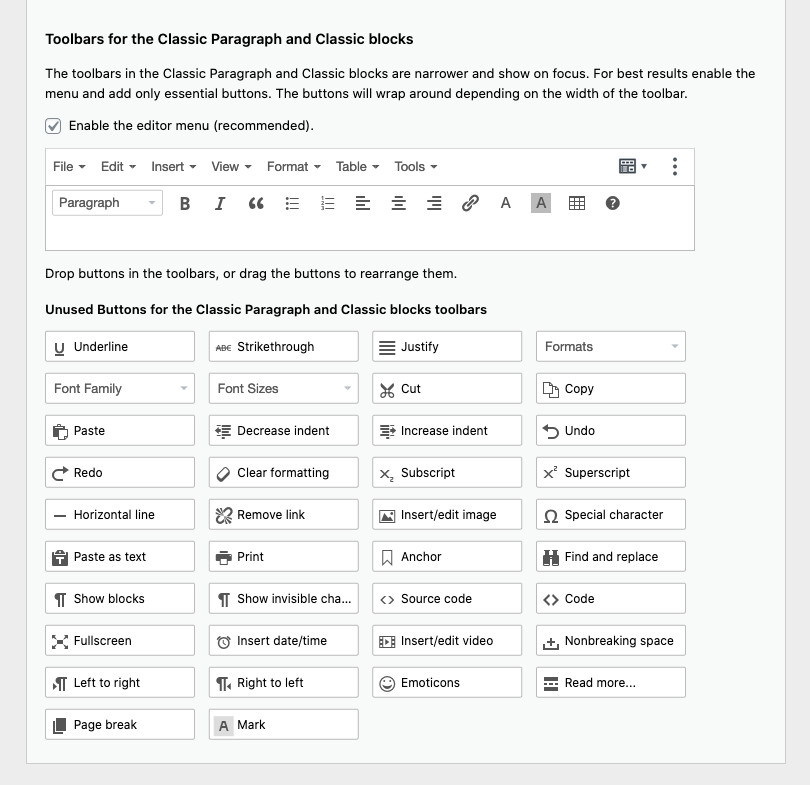
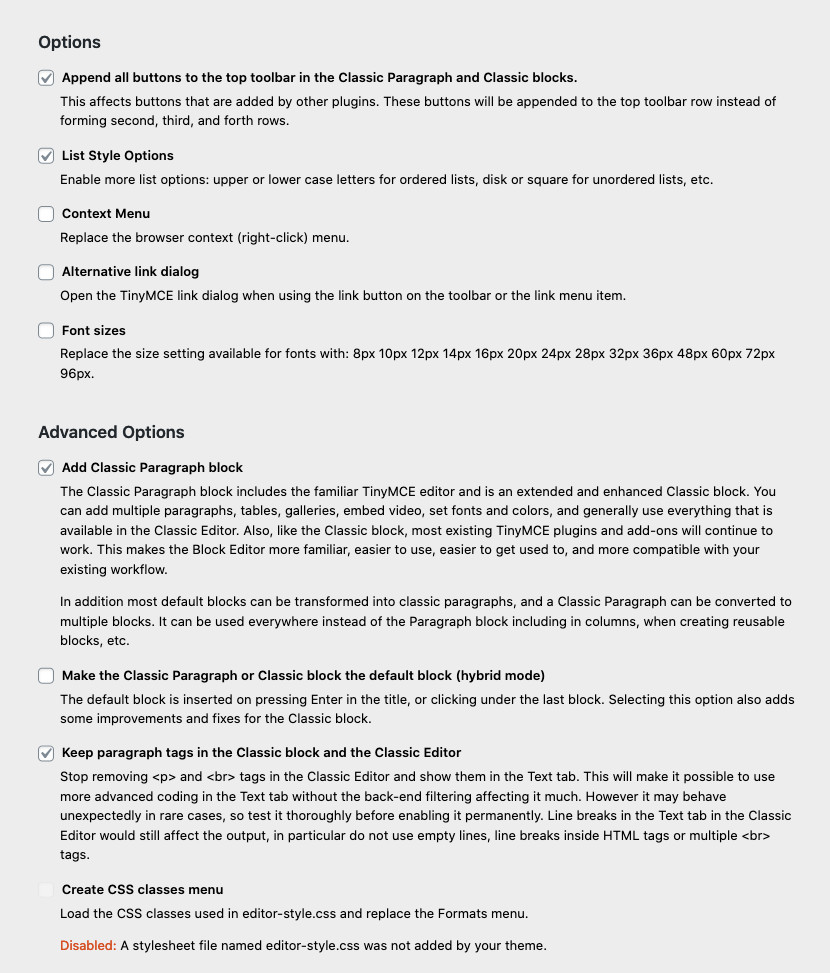
Minik minik yazıların okunması oldukça güç olduğu gibi siteniz adına oldukça itici bir intiba oluşturur. Font’un çeşidine göre en az 12 punto olması idealdir. Yazı puntosu ve benzeri biçimsel ögelere müdahale etmek için Tinymce Advanced eklentisi yerinde bir seçim!
Satır Aralığı
İşte en önemli husus bu. İç içe giren yazılar okunabilirliği kötü yönde etkiler.Satır aralığı ideal ölçüde olursa gözler satırları takip ederken zorlanmaz, okumak daha keyifli olur. Bunu giderebilmek için minik bir css oynaması yapmamız gerekiyor.
Öncelikle css içinde içeriğimizin biçimini belirleyen sınıfı bulalım.
.post, .entry gibi ifadeler style.css dosyamızda arayalım.
Bulduğumuz sınıfın { } kodları arasına eklemeniz gereken kod
line-height: 1.8em;
1.8 değerini isteğinize göre değiştirebilirsiniz. CSS dosyanızda aradığınızı bulamayıp işin içinden çıkamaz hale gelirseniz Soru Sor! sayfamızdan yardım talebinde bulunabileceğinizi hatırlatalım.
Şayet CSS dosyası ile halledemezseniz içeriğinizi hazırlarken “Metin” moduna geçip şu kodları girin.
<span style="font-size: 16px; line-height: 1.8em;"> İçeriğiniz </span>
Bilgisayar ve İnternet Dünyasına Dair Her Türlü Soru veya Sorununuzu Soru Sor sayfamızdan bizlere iletebilirsiniz. Sorularınız En Kısa Sürede Cevaplanacaktır.